Controllers>UserController.cs
[HttpPut]
public async Task<IActionResult> UpdateUser(UpdateUserDto updateUser)
{
var result = await _userService.UpdateUser(updateUser);
return result;
}
Dtos>UserDto.cs
public class UpdateUserDto
{
[EmailAddress]
[MaxLength(100)]
[DefaultValue("XXX@gmail.com")]
public string? Email { get; set; }
[MaxLength(100)]
[DefaultValue("Dylan")]
public string? Username { get; set; }
[Phone]
[MaxLength(100)]
[DefaultValue("0912345678")]
public string? Phone { get; set; }
}
Services>UserService.cs
public async Task<IActionResult> UpdateUser(UpdateUserDto updateUser)
{
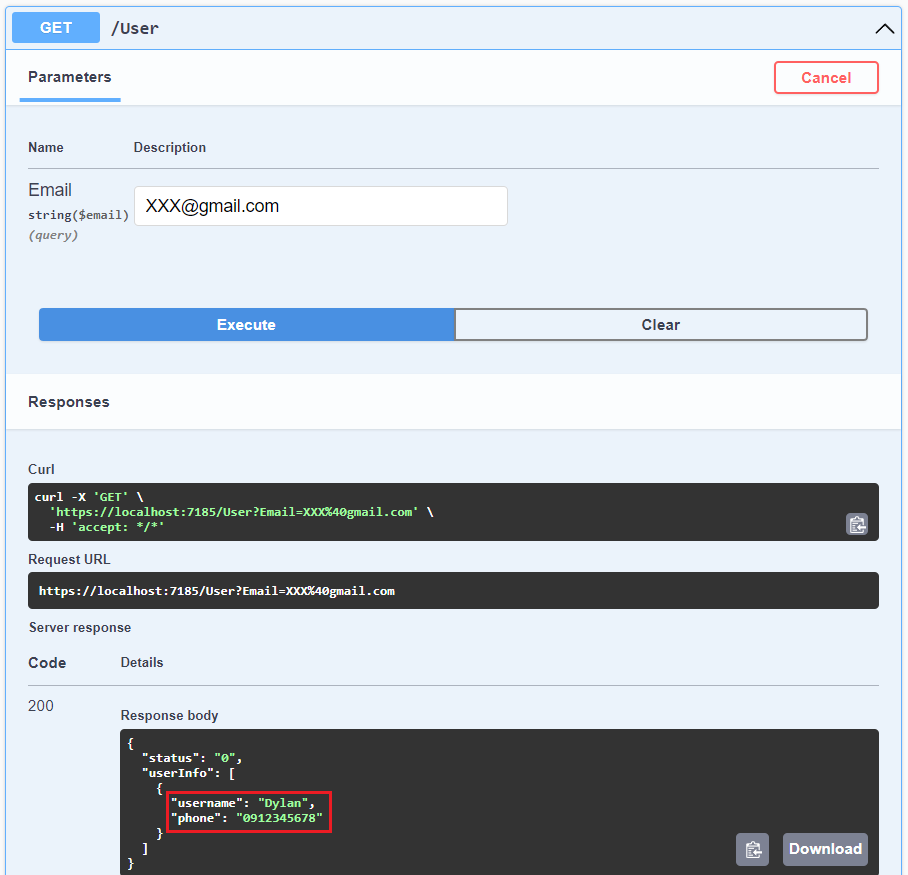
var user = _context.UserProfiles.FirstOrDefault(e => e.Email.Equals(updateUser.Email));
if (user != null)
{
if (user.Username != null)
{
user.Username = updateUser.Username;
}
if (user.Phone != null)
{
user.Phone = updateUser.Phone;
}
user.Updated_At = DateTime.Now;
}
try
{
await _context.SaveChangesAsync();
}
catch
{
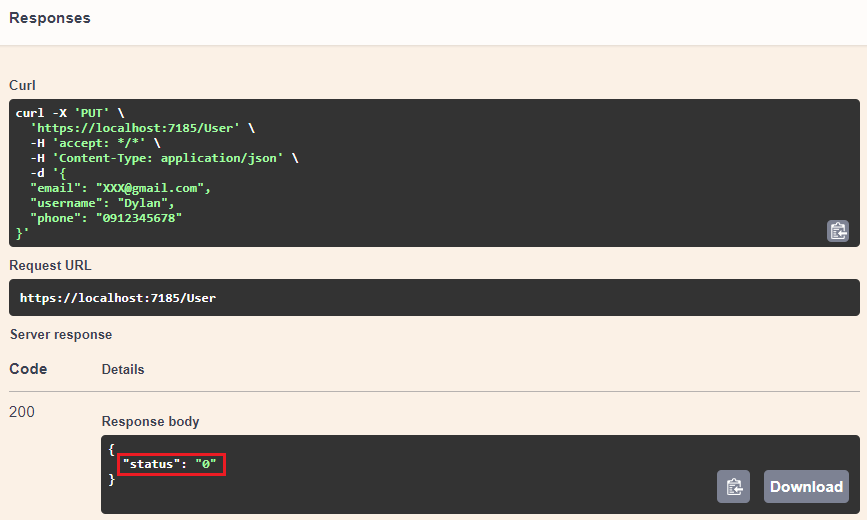
return new JsonResult(new { status = "1" });
}
return new JsonResult(new { status = "0" });
}